early.games
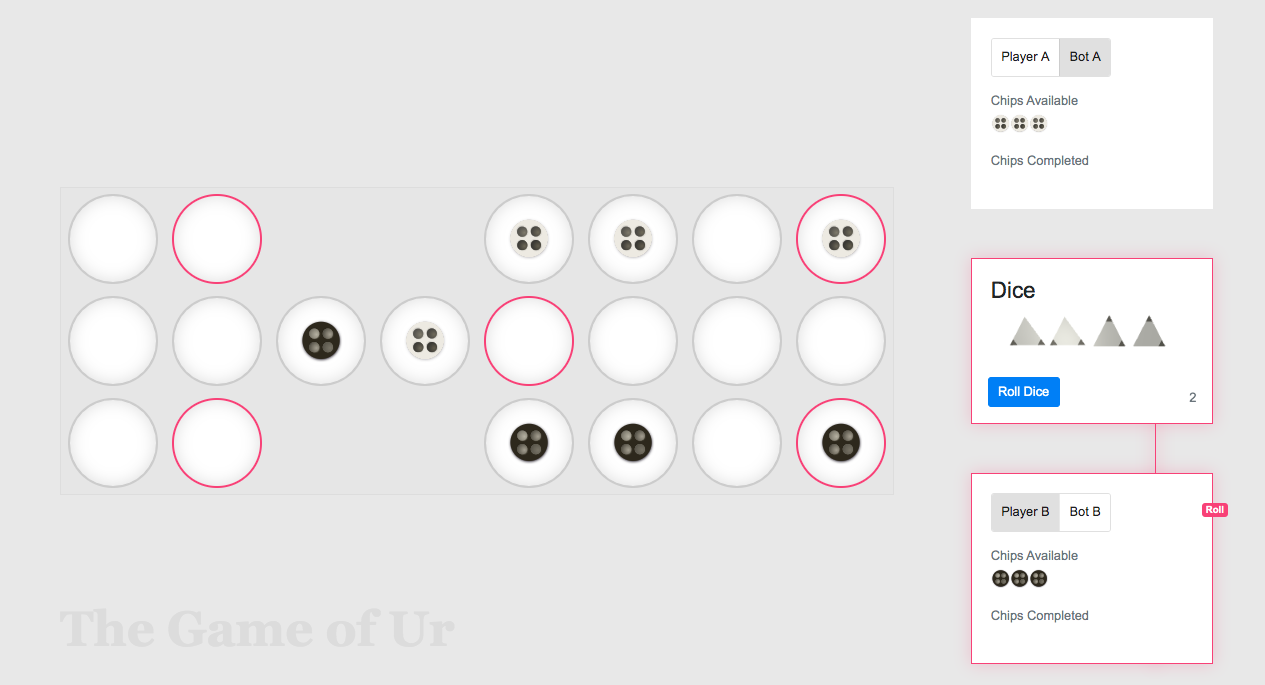
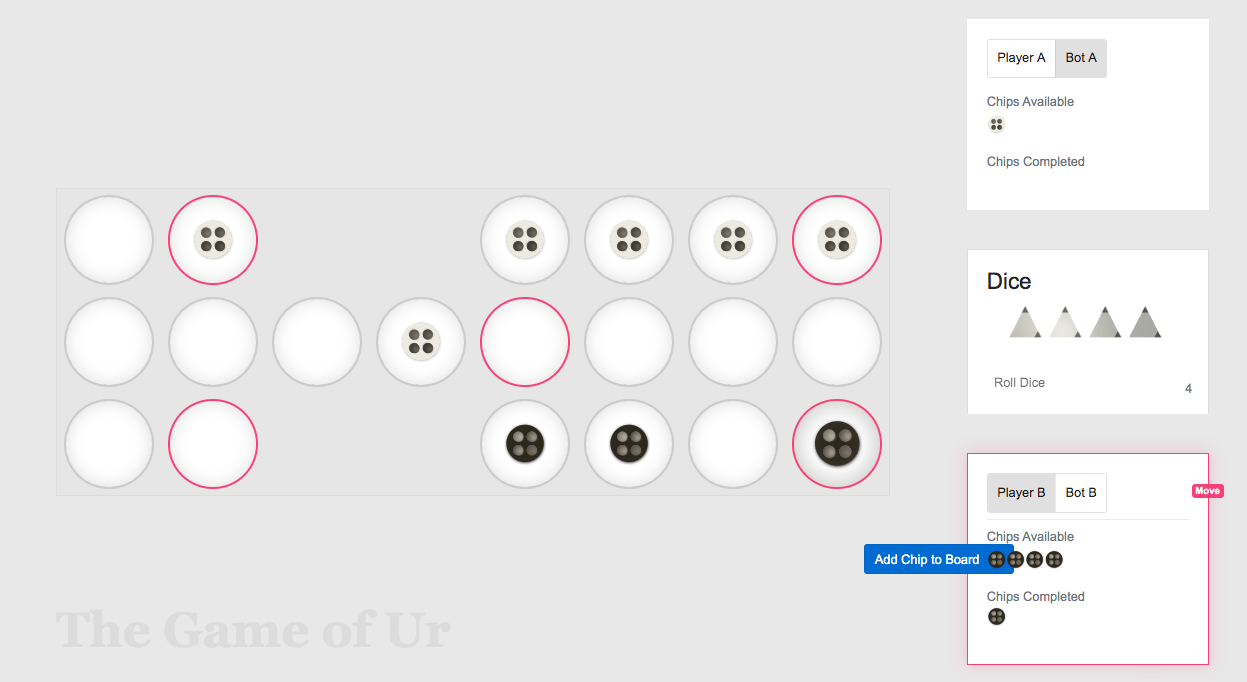
The Game of Ur recreated online
Recreated the Game of Ur online. Used TinkerCAD to build models for the 4-sided dice. The 3d dice models are rendered using THREE.js. The app uses Bootstrap for the most part, but where Bootstrap is lacking Angular Material was used instead (such as the dialog, and the snackbar). Hosting for early.games is done with surge.sh with the goal of getting to know different hosting services. As a free hosting service Surge is convenient, but Netlify has more to offer. In the future, early.games will feature additional games besides the Game of Ur. Tech used: Angular 6, THREE.js, Bootstrap, Angular Material, SASS. TinkedCAD used to build 3d dice, Inkscape used to make chip SVGs.
Visit early.games View on GitHubAnimated Typing in JS
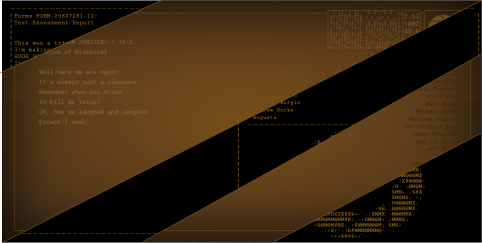
As a fun side project where I tackled the task of replicating the Portal 1 and 2 credits scenes with HTML/CSS/JS. The big challenge for this project was animating the text in a way that it looked realistic and matched the speed of the lyrics. This was accomplished with animations on span tags and developing tools to calculate timing. This project was built several years ago either before or around the period Chrome and FF began cracking down on auto-playing audio and before I was very good at handling asynchronous loading. It may be a little buggy now, I need to revisit this project with better design patterns and now knowing how to Chrome and FF handle auto-playing audio.
View Portal 1 Credits View Portal 1 Credits GitHub View Portal 2 Credits View Portal 2 Credits GitHub TODO: move to chris.js.orgCubefield with Three.JS
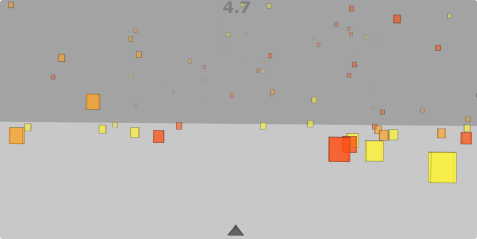
This another fun side project where I attempted to bring software from another medium to HTML/CSS/JS. The original cubefield was a flash game. This project recreates the game with the help of Three.JS The overall game and the level colors match the original game, but I took some liberty with the game options to make it more interesting.
View Cubefield View Cubefield GitHub TODO: move to chris.js.org